Having a working and publicly available code sample might be immensely helpful in troubleshooting and debugging even the most peculiar and picky cases. We do not have our own playground for Plupload currently (although TinyMCE for example has one), so we decided to use jsFiddle directly, which is very handy, especially combined with our CDN-ready shims: Moxie.cdn.swf and Moxie.cdn.xap, that can be served from other domains (in our case directly from GitHub).
Table of Contents
Shortcut
Open one of our demos and modify completely to your needs. You can also save the result under its own unique url, by clicking the Save button in the menu above.

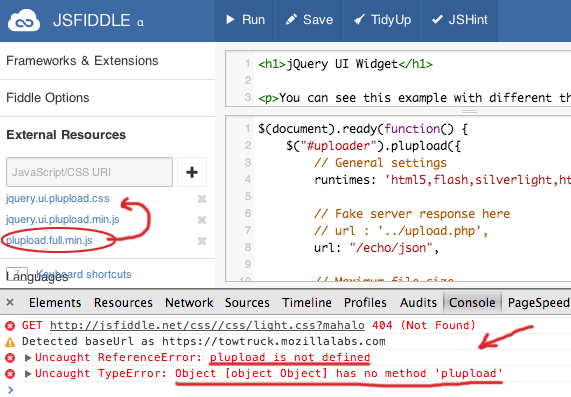
Notice: One complication with jsFiddle is that currently it doesn't respect the order of loading for External Resources. In our case it might become a breaking point, since the script for UI Widget should be included after the Plupload. Therefore if the fiddle doesn't load or throws errors to the console, be sure to check the loading order under External Resources section on the left (see below).

Quest
In general jsFiddle is quite intuitive by itself, however there are some small stumbling points that might not be directly obvious, so I will explain them here.
Notice: If you are new to jsFiddle and for some reason get confused when you look at their interface (which I cannot believe of course), be sure to check the intro. And the whole thing will become plain and easy.
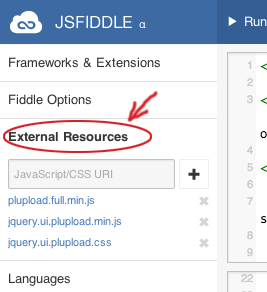
In brief, there are four panes - html, css, javascript (these are editable) and the result pane, which combines former three into an actual output. It is not required to populate them all - in majority of cases supplying only html and javascript will be enough. However for Plupload related code snippets to actually work, we need to include Plupload scripts. This can be done under External Resources section on the left:

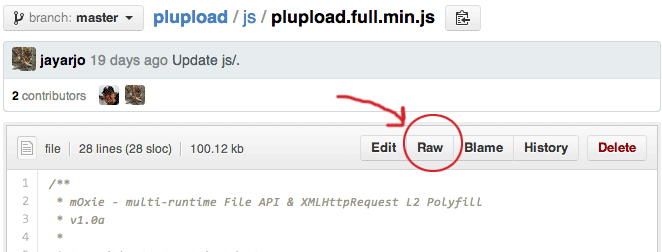
For simplicity we include compiled scripts directly from GitHub, however there is an important point to take into account - you can't simply supply a raw url of the script (or stylesheet), 'cause GitHub serves them as text/plain, which effectively makes them unusable for jsFiddle.

You need to take a raw url and delete a dot between raw and github, e.g. turning this:
https://raw.github.com/moxiecode/plupload/master/js/plupload.full.min.js
into this:
https://rawgithub.com/moxiecode/plupload/master/js/plupload.full.min.js
For now this works. Simply add the modified url as the external resource and it will load just fine. However, remember (!) that GitHub is not a CDN (Content Delivery Network), so do not abuse this feature too much.
All the compiled and minified Plupload scripts are available from under js/ folder and third party shims (prepared for inclusion from another domain) - from bin/ folder inside the mOxie repo.
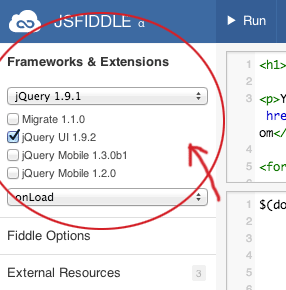
And one more thing - jQuery Widgets require the jQuery framework (what a surprise!) and UI Widget additionally depends on jQuery UI. You could probably include the corresponding scripts manually, but fortunately jsFiddle comes with built-in support for a multitude of various frameworks and of course jQuery and jQuery UI are among them. Simply choose it from the dropdown in Frameworks & Extensions section and check the jQuery UI checkbox below for UI Widget.

Some examples of pre-created fiddles can be found here.
That's it.
